こういったブログをやっていると、LogicFlow の全体図キャプチャを取るのが非常にどうしたもんだかと悩んでいたのですが、Chrome の機能でうまいことキャプチャを取る手段があったのでメモメモ。
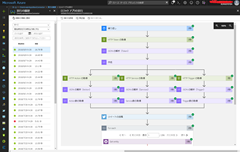
実際にその方法でキャプチャした場合、以下のように全体像を収めることができます。
まずキャプチャしたいものを表示します。
F12 を押すか、右クリックから「検証」を選択して、開発者ツールを起動します。
Toggle Device Toolbar(赤く囲んだところ)をクリックして、表示モードを切り替えます。
表示する大きさで Responsive を選択します。そうすると、幅と高さを好きな値に調整できますので必要な大きさに調整します。
大きさを調整出来たら、右上にあるメニューをクリック、すると Capture screenshot と Capture full size screenshot というメニューがありますので、好きな方を選択するとキャプチャ結果がファイルに出力されます。
このようにすることで、縦に長くなりやすい LogicFlow のキャプチャも行えます。この機能自体全く知らなかった・・・





0 件のコメント:
コメントを投稿