PowerApps を色々触っていて、少しずつ分かってきたのでまとめてみます。
今回は LogicFlow 要素がありません(
PowerApps の特徴の一つであるアプリ作成を行うには、開発環境として PowerApps Studio が必要になります。PowerApps ポータルサイトの右上部にダウンロードアイコンがありますのでそれをクリックします。
クリックするとこのような画面が表示され、スマートフォン用の PowerApps か、Windows 用の PowerApps Studio かを選択できますので、 PowerApps Studio をクリックします。
インストール後に起動し、PowerApps 利用可能なアカウントでサインインすると初期画面が表示されます。
ここには PowerApps に登録されているサンプルアプリが 4 種類と、自作したアプリが一覧に表示されます。サンプルアプリは編集不可となっており、内部でどのような処理をしているのかを見ることができないのは、少々残念なところです。
New 新規作成をクリックするとこのような画面になります。上段に表示されているのは、ある程度テンプレートが用意されているもので、利用したいデータソースによっては利用可能です。下段にあるのは、まっさらから作成する場合のものと、テンプレが用意されているものの2種類から選択ができます。今回はまっさらな状態から作成してみます。
Blank App を選択するとこのような初期状態で表示されます。今回は、OneDrive 上にアップされている Excel ブックをデータソースとして扱うアプリを作成してみます。
まずはデータソースとなる Excel ファイルですが、現時点での LogicApps/PowerApps コネクタでは一つ制限があります。
このように適当なテーブルを作成しておく必要があるのですが、テーブル名にはマルチバイト文字が利用できません。日本語で登録すると、後で行う接続作成時にエラーとなりますので気を付けてください。ただし、開発チームではこれを不具合と認識しているとのことですので、どこかで対応は行われるものと思います。
Excel ファイルを作成したら、OneDrive 上の適当な場所へとアップロードしておきます。データの準備はこれで OK です。
データソースを準備した後は、いよいよアプリ側の作成です。
PowerApps Studio 上部メニューの「Content」をクリックし、その下の「DataSources」をクリックすると、右側にデータソースの追加画面が表示されます。今回は新規で接続から作成するので「Add data source」をクリックします。
ここに既存の接続が表示されるのですが、ここで表示されるのは PowerApps のポータルサイト上で作成してある接続です。新規に作成する場合は右上の「Add connection」をクリックします。
接続できるサービス一覧が表示されます。今回はここから OneDrive を探してクリックします。
Connect をクリック。
OneDrive への接続情報を求められるので、アカウントとパスワードを入力しサインインします。
接続できるとこのように、OneDrive 上でデータソースとして利用するファイルを選択するよう求められます。ここで、用意しておいた Excel ファイルを選択します。
選択すると Excel ファイル上で定義されているテーブル一覧が表示されますので、データソースにしたいテーブルを選択し Connect をクリックします。
このような表示になれば、データソースとして認識され PowerApps 上で利用可能です。
今回作成しようとしているのは、一覧画面がメインで表示され、個別のアイテムを選ぶと詳細画面へと遷移するものを作成します。この一覧画面ですが、PowerApps Studio ではテンプレートが用意されていますのでそれを利用するのが楽だとは思います。
メニューにて「Home」をクリックすると、「Layout」が選択できるようになりますのでそれをクリックします。すると一覧画面用のテンプレートになるものが表示されますので、ここから好きなレイアウトを選択します。
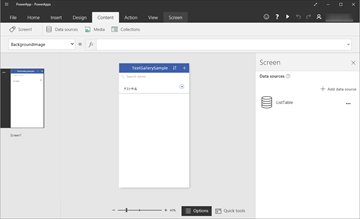
一番シンプルそうなものを選択した場合は、このように表示されます。
まずは画面で利用するデータソースを設定します。右下に「Quick tools」というのがありますのでそれをクリックすると、右側に設定画面が表示されます。その中の「Content」を開きます。
現在表示されている TextualGallerySample という文字列の前にある DB らしきアイコンをクリックすると、利用可能なデータソースが選択できますので、ここで先に接続した ListTable をクリックします。ここに表示されるのは、OneDrive 上の Excel ファイルに定義されているテーブルで、接続を行ったもののみが表示されますので、人によっては別の名前が出てくることもあります。
選択すると一覧画面に表示されていたコントロールが初期化されます。ここから、表示したい項目を張り付けていくことになります。
表示に用いるのは TextBox コントロールです。名前からすると入力できそうですが、PowerApps では表示に用います。
挿入した TextBox コントロールを選択し、左上にあるプロパティ一覧から Text を選択します。ここで設定するのが表示したい項目になります。ここでは IntelliSense も聞いており、上記のように入力補完してくれます。ThisItem は PowerApps での関数で、この明細行で表示する行データを表します。そこに . を打つと、どの項目を表示するかを選択できますので、表示したい項目を選択します。この際に表示される項目名は、Excel のテーブル上で定義されている項目名になります。
最初のうちはなにかしらのデータが表示されている方がわかりやすいかと思いますので、Excel 上にサンプルデータを投入しておくのもよいかも知れません。
試しに Excel Online で OneDrive 上の Excel ファイルにデータを投入します。
ここで気が付かれると思いますが、最初にテーブルを作成したときにはない項目が増えています。一番末尾にある PowerAppsId というのがそれで、これは PowerApps から接続した際に自動的に付与される、アプリ内部でレコードを一意に識別するための ID 値となります。
データを投入したら、PowerApps 側の方にも反映させます。メニューの Connect から Date sources をクリックし、右側に表示されたデータソース一覧で、さらに右に表示されている「・・・」をクリックすると、Refresh が選択できますのでクリックします。
そうすることで再度データを取得し、画面上にも表示が反映されます。
最初の一覧画面としてはここまでとなります。これだけのことで、Excel からデータを取得して一覧表示が行われます。右上にある実行ボタン「▶」をクリックすると、Windows 上で実行できますので正しく表示されているかが確認できます。
次に行うのは一覧画面で選択した際に詳細を表示する画面の作成です。
メニューの Home から New screen をクリックすると新しい画面が追加されます。追加された画面は本当のまっさら状態ですので、まずは最初の画面と同様のレイアウトとテーマを適用します。
下部にある Quick tools をクリックし、右に表示された中から Layout をクリックします。詳細表示画面なので、タイトルバーがあればいいということで、最もシンプルなレイアウトを選択します。
色合いを変えたい場合は、Thema の方から調整が可能です。
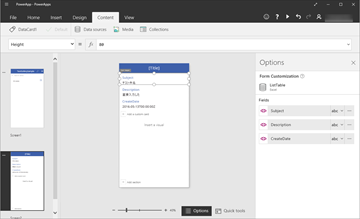
詳細画面を作成する場合は、あらかじめコントロールが用意されています。表示用の DisplayForm コントロールと編集可能な EditForm コントロールです。今回は表示のみ行いたいので、上部メニューの Insert から Forms – Display と選択して DIsplayForm コントロールを挿入します。
挿入されたらまずは表示位置を調整します。今回は、タイトルバーを除く感じで画面いっぱいにしておきます。
Form コントロール上で対象となるデータソースを指定します。DataSource を ListTable と設定します。
続いて Form コントロールが対象となるデータを、Item プロパティに設定します。ここでは前画面で選択された明細が対象となりますので、前画面で一覧表示に用いたコントロール(BrowseGallery1)の Selected プロパティを設定します。この記述が、表示したい明細をあらわすことになります。
このように PowerApps では、別画面のコントロールを参照できたりします。このあたり、純粋に開発を行われている方にはちょっと違和感を感じるかもしれません。
DataSource と Item を設定すると、このように Option 設定としてデータソースの項目が選択できるようになります。項目名の頭に表示されている、目、のようなアイコンをクリックすると自動で項目がフォーム上に追加されます。反対に削除する際はアイコンをさらにクリックすると、勝手に削除してくれます。
今回は全部の項目をクリックして、表示させてみます。なお、追加された項目の微調整は可能ですので、見出しを変更したり色を変えたり、表示内容に追記したりといったことは可能です。
ここまでの設定で、一覧画面から選択したものを詳細画面に遷移して表示、ができるようになります。サンプルレコードが一件だけだとわかりにくいので、もう一件増やしてみて実行してみます。
なお、PowerApps Studio 上の実行ボタンはあくまでもデバッグ的な実行ですので、最新データを取得することはありません。再度データソースの Refresh を行うことで、挙動を確認してみてください。
このように一覧から詳細へと遷移するところまでは実装できました。実際のアプリとしては、詳細画面から戻る処理ですとか、ほかにも色々あるかと思います。ですがそれも、何かしらのボタンやアイコンを用意しておき、OnSelect プロパティに Navigate 関数や Back 関数を記載すればすぐにでも可能です。
サンプルとしてはここまででもよいので、実際に Azure 上にアップロードして、スマートフォンから利用できるか確認してみます。PowerApps から保存を行おうとすると、初回保存の場合は上記のようにアプリ名と保存場所を確認されます。The Cloud を選択した状態だと Azure(PowerApps)上に保存され別の人にも利用可能な状態へとすることができます。This Computer を選択していると、作業をしている PC 上に保存されます。開発中などはローカルにのみ保存しておくのがいいでしょう。
保存が行われたのを確認したら、スマートフォン側の PowerApps を起動してみましょう。
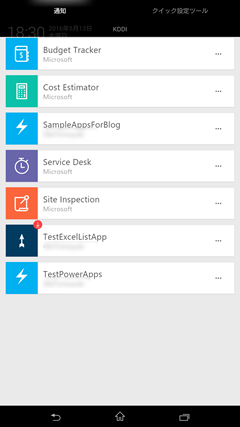
PowerApps を起動すると利用可能なアプリ一覧が表示されます。Android 版だけかどうかはわかりませんが、どうもこの一覧取得が最新を拾ってこないことが多いので、その場合は一度サインアウトして再度サインインしてください。
アプリの初回利用時に、アプリ内で利用している接続で許可が必要なものについてはこのように確認ダイアログが表示されます。Accept をタップして許可します。
アプリのローディング画面です。ここで左に何かが表示されていますが、これは「アプリを終了する場合は左からスワイプしてね」という説明になります。
このように PowerApp Studio で作成したアプリが、簡単にスマートフォン上でも利用できました。
このように PowerApps を利用すると、簡単にアプリを作成して簡単に利用可能になります。アプリ自体も Android / iPhone / PC とほぼほぼすべての端末から利用可能です。そしてアプリとしては、各種データソースに対して簡単に接続ができ、それぞれに対して取得や更新が可能です。
今までにも似たような仕組みはありましたが、PowerApps ではこれまで以上に簡単にアプリの作成と利用が可能になっている感じを受けました。外部 API とも連携が可能ですし、組み合わせて利用することで色々夢が広がる気がしていますので、今後も注目です。









































0 件のコメント:
コメントを投稿