LogicFlow の基本機能の中に、作成:Compose と フィルタ:Filter という特殊なコネクタが用意されています。
Compose の基本機能としては、「変数への値設定」となります。といっても、プログラミングで出てくる変数とは少々異なり、保持している値へさらに追加という使い方はできず、一回のみ設定可能な挙動となります。
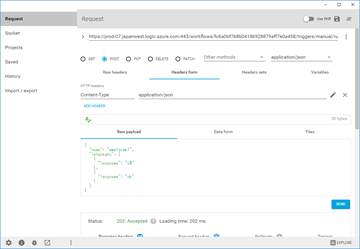
例えば上記のように JSON 値を渡して LogicFlow を呼び出すとします。
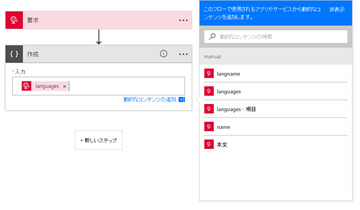
要求:HTTP Request コネクタではスキーマを定義しておき、このような形で受けっとた値の name だけ指定しておきます。
この場合は、Compose コネクタで指定した name な値だけが設定されているのがわかります。
次に、JSON 値の中で配列と定義してある languages を指定してみます。
その場合の実行履歴を確認してみると、これまでと違い作成のコネクタがなぜか薄く表示されており、1 回目や 2 回目という回数を指定できるようになっています。ここから 1 回目の処理結果、2 回目の処理結果を個別に確認できる……だとよかったのですが、現時点でここは何の役にも立ちません……
左上にある「実行の詳細」をクリックすることで、全体の処理履歴を確認できるのでこちらからの確認になります。
今回は作成:Compose コネクタしかないのでそれを選択すると、「ロジックアプリのアクション」が表示され、コネクタへの入力値と出力値が確認できます。
ところが入出力それぞれを見てみると、どちらも同じ値、Compose コネクタに設定した languages 配列そのものが入力も出力もされているのがわかります。これは、デザイナー上で指定した値のみに限定されたものがコネクタに渡される LogicFlow の仕様みたいなもののためです。今回で言えば、スキーマ上で languages の値が配列として定義してありますので、その部分だけが Compose コネクタへと渡されたことになります。
それでは、配列の中身を直接指定した場合はどのようになるのでしょう。
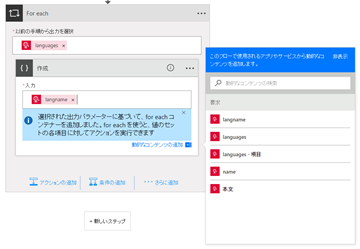
配列の内部値を利用する場合に、デザイナー側で自動的に ForEach コネクタが導入されます。ForEach コネクタに対して、まず languages 配列が渡されます。
続いて ForEach コネクタ内部の Compose コネクタに対して、値が一つずつ受け渡されています。この時は「ロジックアプリの実行」画面からそれを確認が可能です。
結果として出力されている値を見ると、先程のように language 配列を指定した場合とは違い、langname 値と、それ以外にもいろいろな値が付与された形で、配列として返却されているのが見えます。これはコネクタが実行された際に毎回 Azure LogicApps が生成している値で、LogicFlow の追跡に必要なものなどが含まれています。今回のケースでは、Compose コネクタは ForEach コネクタ内部で「2 度」実行されているので、それぞれの値にシステムから自動で付与されたものと考えることができます。
また、Compose コネクタを利用すると配列内部の特定要素に限定した配列に、再編成のようなことも行えます。
呼出時に渡す値を、上記のように language 配列内部に lang 配列を持つ形に変更してみます。
LogicFlow 側では、lang 配列内部の langname 値を Compose コネクタに指定します。なお、デザイナ上で設定したように見えますが、現時点ではデザイナ上で上記のように設定は行えず、CodeView を利用するか、デザイナ上で @item().lang[0].langname のように直接指定する必要があります。この書き方で行くと、ForEach コネクタで指定されたものの要素(→ item)にある、lang 配列の先頭要素(→ lang[0])にある langname 値、という意味になります。
このように指定すると、特定要素に限った形で値を扱うことが可能になります。ここより以降のコネクタでは、デザイナ上で「作成」を選択すると、この配列が扱えるようになります。
このように Compose コネクタは使い方が理解しにくいところはありますが、LogicFlow 上で必要な値をあらかじめ抽出しておくなど、LogicFlow を見やすくするためにも利用することが可能です。














0 件のコメント:
コメントを投稿