以前にアクティビティのアイコンについて、アクティビティデザイナーを持たない場合のアイコン抽出として ToolboxBitMap 属性を抽出する方法を書きました。その際に懸念事項として、デザイナ上のアイコンをどうするか、というのがありましたが色々と試行錯誤したところ、次のような手法になるのではないかと思います。
結論から言えば「何らかのアクティビティデザイナーを用意するしかない」となりました。
これは Designer 属性を付与されていないアクティビティは強制的に ActivityDesigner クラスを利用する形になりそこで指定されている標準アイコンを利用してしまうためです。そこを考えると、何かしらのアクティビティデザイナーを持たせるのが最も単純な方法、ということになります。ただし、xaml でアクティビティデザイナーを定義する必要はなく、全てコードで済ますことが可能です。
1: Imports System.Activities
2: Imports System.Activities.Presentation
3: Imports System.Drawing
4: Imports System.Windows.Media
5: Imports System.Windows
6: Imports System.Windows.Media.Imaging
7: 8: Public MustInherit Class DesignerBase
9: Inherits ActivityDesigner
10: 11: Protected Property IconFileName As String = ""
12: 13: Protected Sub SetResourceIcon()
14: Try
15: Dim resStream = Me.GetType.Module.Assembly.GetManifestResourceStream(
16: Me.GetType, Me.IconFileName)
17: Dim resFrame = BitmapFrame.Create(resStream)
18: 19: Me.Icon = New DrawingBrush With {
20: .Drawing = New ImageDrawing With {
21: .Rect = New Rect(0, 0, 16, 16),
22: .ImageSource = resFrame 23: } 24: }25: Catch ex As Exception
26: 27: End Try
28: End Sub
29: 30: End Class
このようなベースとなるアクティビティデザイナークラスを作成し、
1: Public Class GetUserAgentStringsActivityDesigner
2: Inherits DesignerBase
3: 4: Public Sub New()
5: Me.IconFileName = "GetUserAgentStringsActivity.png"
6: Me.SetResourceIcon()
7: End Sub
8: 9: End Class
各アクティビティ固有のデザイナクラスとしては、上記実装だけで設定が可能です。今回のサンプルでは、利用するアクティビティのアイコンを「埋め込まれたリソース」として定義してある状態にて作成しています。このような形で個別にアイコンの設定を行います。
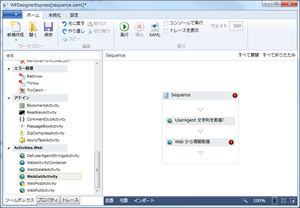
そうすることで、上記のようにデザイナ側でもアイコンを表示する事ができます。デザイナ上で操作する部分が不要な場合は今回のような手法を用いる事で、アイコンの設定を行えます。デザイナ上で何もすることがないのに、xaml で定義を行うのはどうもイヤだ、という気持ちもありますので、今回の方法は利用しやすいのではないでしょうか。

0 件のコメント:
コメントを投稿