LogicApps のトリガ機能として Webhook がデザイナー上でも利用できるようになり、JSON 直接編集をしなくともよくなったので試してみました。
Webhook とは、サービス提供側が何らかのイベント発生時にプッシュ通知してくれるようなものをイメージしてくれるとわかりやすいかと思います。(参考:SendGrid Webhook)
LogicApps に WebHook トリガを設置すると、次のようになります。
テスト用として requestbin を利用しています。
トリガとして設定可能な項目として、大きく分けると 2 つに分かれます。
一つは「イベントを受け取るアドレスを登録する Subscribe 設定」。
もう一つは「Webhook を解除する Unsubscribe 設定」です。
Subscribe に設定すると、当 LogicApps ワークフローが「有効」になったタイミングで呼び出しを行います。Unsubscribe は反対に、ワークフローが「無効」になったタイミングで呼び出しを行います。
どちらも「実行」するタイミングではないのが、他トリガーと異なる挙動です。
Webhook トリガーを利用した場合に、イベントを通知してもらうための URL は @listCallbackURL で取得できます。サービス側がこのアドレスに対して、イベント情報をプッシュ通知してもらうことで、このワークフローが起動します。
Subscribe 時のパラメータ情報。Body に @listCallbackURL を指定しているので、黒塗りしている箇所にコールバック用アドレスが設定されているのが確認できます。
こちらが LogicApps の設定で Disable にした際に行われた Unsubscribe 時のパラメータです。
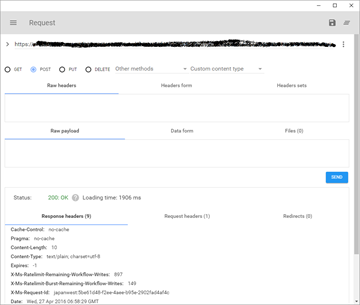
そして実際に listCallbackUrl で指定されたアドレスを POST で呼び出すと、ワークフローが実行されます。
今回はテスト用に Chrome アプリの Advanced REST Client を利用しました。
コールバックアドレスに対して POST することで、正常終了をあらわすステータス 200 が返却されているのが確認できます。
なお、コールバック用の仕組みとしては、セキュリティ情報込みの SAS が含まれたアドレスとなっており、特に ID 識別とかそういった類のものは含まれていません。そのため、このコールバック用アドレスは、アカウントやパスワードと同様に扱う必要がありますので注意してください。
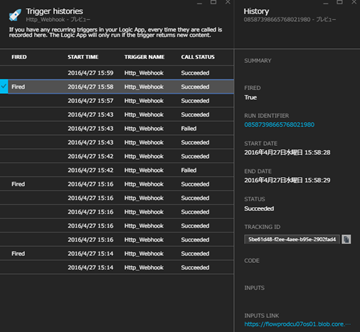
実際のトリガ呼び出し履歴を確認すると、上記のように呼び出しに対してトリガが反応している(Fired)のが確認できます。
このような形で LogicApps の Webhook トリガは利用できます。
が。
このような形で、コールバックしてほしい URL をこちらから POST できるサービスでなければ、これは利用できないのが非常に残念なところです。
そのためほとんどは Manual トリガを利用作成された呼び出し用 URL を、サービス側に設定して利用することになるのかと思います。





0 件のコメント:
コメントを投稿