前回のエントリで、以前に作った LogicFlow をテンプレート化して Github からデプロイできるようにしてみました。今回はその手順についてまとめてみます。

まず最初にテンプレート化したい LogicFlow を準備します。そして左に表示されている「Automation スクリプト」をクリックします。
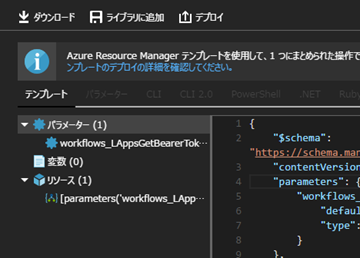
クリックするとこのように、ARM テンプレートが表示されます。基本はこのように生成されたテンプレートをデプロイすることで、LogicFlow の再利用が可能となります。ただし、知り合いと共有ならまだしも、一般公開する場合には消しておいたほうがよい情報がコメント上に含まれているため、生成されたテンプレートを後で手動編集する必要があります。
対象の LogicFlow に API 接続(コネクタ経由でのサービスへの接続)が含まれていた場合、このようなアラートが表示されます。これは API 接続の情報をエクスポートできないよ、という意味合いなのですが LogicFlow の場合、接続情報は各々の環境で異なるのが当然のため、エクスポートできない状態で問題ありません(デプロイ後に一度 LogicFlow を開き、再設定を行う必要があります)
作成されたテンプレートには、上記に近い形で「パラメータ」と「リソース」が表示されていると思います。パラメータは、デプロイ時に入力を求められる項目で、LogicFlow としては「LogicFlow 自体の名前」は必ずパラメータとして設定されます。
パラメータは、テンプレート内部で可変にしたい箇所に用いられます。上記の例では、LogicFlow 自体の名前の箇所(name 欄)にて parameters~ とパラメータとして入力した値を設定するように記載されています。

実際にテンプレートをデプロイした時には、上記のように「設定」欄でパラメータの入力を行うことになります。
なお、テンプレートを表示している際、上部メニューにはこのように表示されています。「ダウンロード」をクリックすると、今表示されているテンプレートがローカルにダウンロードされ、「ライブラリに追加」とすると、Azure Portal から表示できる Templates で確認できるライブラリに追加されます。「デプロイ」をクリックすると、即座に自分のサブスクリプションでデプロイされます。これは、デザイナーを開いて「複製」をクリックしたときと同じ挙動です。
Templates については、まだプレビュー段階のため、初期段階では Azure Portal に表示されていませんので、左下部にある「More Services」をクリックし、「その他」カテゴリにある Templates の星印をクリックして一覧に追加することで、左の機能一覧に追加され参照しやすくなります。
Templates を参照すると、初期状態では何も登録されていません。先の Automation スクリプトのところで、ライブラリに追加した場合は、それが表示されている状態になります。
ここで直接 template.json のファイルの中身を貼り付けて登録、でもよいのですが、先に書いた通りコメントなどでサブスクリプションの情報が出たりしているので、できるだけ直接貼り付けやライブラリ登録は避けたほうがよいかもしれません。もちろん、知っている間柄でだけ共有するなどであれば、特に気にしなくても大丈夫かと思います。
コメントの編集は、テンプレートをダウンロードして行います。
ダウンロードしたテンプレートは、デプロイするためのスクリプトなども含まれています。今回は Github からのデプロイが目的なので、template.json を解凍し編集を行います。
開いたテンプレートは上記のようになっています。LogicFlow 全体に対するコメントとして、作成元のサブスクリプション情報が記録されているので、これをばっさりと書き換えるのがよいでしょう。ほかにもパラメータ名なども編集可能ですので、このあたりを調整しておきます。
後は Github に配置して、デプロイボタンを作成します。
デプロイボタンについては下記のような感じになります。
ググって検索していると WebApps 用のデプロイボタンな記事が多く見受けられますが、今回のように WebApps でない場合は、portal.azure.com に #create/Microsoft.Template を付与して、uri パスで Github 上の template.json ファイルを指定する形で A タグを記載します。
そうするとボタンをクリックすると、Azure Portal を開き(ログインしていない場合はここでログインを求められます)、その後デプロイ時の画面が表示されます。
このような流れで LogicFlow をテンプレート化し、簡単に誰でも自分の環境へデプロイできるようになります。何か面白そうな LogicFlow ができたら、どんどん共有していきたいですね。











0 件のコメント:
コメントを投稿