元ネタは海外の BBS から。ファイル名を指定するようなアクティビティを作ろうとした場合、やはり [ファイルを開く] ダイアログを利用して指定させたいというのはあると思います。そのような場合には以下のような感じで実装します。
・DialogPropertyValueEditor を継承したクラスを用意する
1: Imports System.Activities2: Imports System.Activities.Presentation3: Imports System.Windows.Forms4:5: Public Class FileBrowserDialogPropertyValueEditor6: Inherits PropertyEditing.DialogPropertyValueEditor7:8: Private _res As New ExecuteOtherWorkflowActivityDesigner9:10: Public Sub New()11: Me.InlineEditorTemplate = TryCast(_res.Resources("FileBrowserInlineEditorTemplate"), DataTemplate)12: End Sub13:14: Public Overrides Sub ShowDialog(ByVal propertyValue As System.Activities.Presentation.PropertyEditing.PropertyValue, ByVal commandSource As System.Windows.IInputElement)15:16: Using dlg As New OpenFileDialog17: With dlg18: .AddExtension = True19: .CheckFileExists = True20: .Multiselect = False21: .Filter = "ワークフロー(*.xaml)|*.xaml|全てのファイル(*.*)|*.*"22:23: If .ShowDialog = DialogResult.OK Then24: propertyValue.StringValue = dlg.FileName25: End If26: End With27: End Using28:29: End Sub30:31: End Class
このクラスはプロパティダイアログ上での入力時にどのような挙動をさせるかを記述するクラスとなっています。コンストラクタで、InlineEditorTemplate プロパティに何やら DataTemplate を設定していますが、これがプロパティダイアログ上で表示されるものとなります。今回は面倒だったので、アクティビティで利用するデザイナ上に定義したものを呼び出していますw
1: <DataTemplate x:Uid="DataTemplate_1" x:Key="FileBrowserInlineEditorTemplate">2: <Border x:Uid="Border_1" BorderThickness ="1">3: <Grid>4: <Grid.ColumnDefinitions>5: <ColumnDefinition Width="1*"/>6: <ColumnDefinition Width="Auto"/>7: </Grid.ColumnDefinitions>8: <TextBox Grid.Column="0" Text="{Binding StringValue}"/>9: <sapp:EditModeSwitchButton Grid.Column="1"/>10: </Grid>11: </Border>12: </DataTemplate>13:
そのテンプレートの内容はこのような感じにしてあります。テキストボックスはそのままとして EditModeSwitchButton が [...] ボタンの表示を行います。余談ですがこのテンプレートをアクティビティ側に適用した場合、何故か VS によく出てくるピンボタンに変化します。
・アクティビティの対象となるプロパティに Editor 属性を付加する
このように作成したクラスを対象となるプロパティに Editor 属性を利用して設定します。
1: <Browsable(True)>2: <Editor(GetType(FileBrowserDialogPropertyValueEditor), GetType(DialogPropertyValueEditor))>3: Public Property WorkflowFile As String
このような感じで設定します。
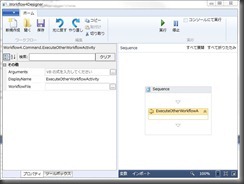
このように実装したアクティビティを利用するとこのように表示されます。
WorkflowFile プロパティの欄にテキストボックスとボタンが表示されているのが見えると思います。このボタンをクリックすると [ファイルを開く] ダイアログが表示され、そこで選択したファイル名がプロパティの値として設定されるようになります。
このようにアクティビティのプロパティについては、プロパティダイアログ上での入力もカスタマイズできる手段が提供されています。

0 件のコメント:
コメントを投稿